どうも、みやしんです(@miya_shin55)
- WebサイトやWebサービスを作りたいけど、なにから学べばいいかわからない
- HTMLってなに?難しそう。。。
- HTMLがわかると何かいいことあるの??
そんな疑問にお答えします。
「HTMLは初心者でもすぐ覚えられます。使う場面がたくさんあります」
この記事を読めば
- HTMLの概要
- HTMLの独学方法
- HTML活用方法
が分かります。
Webクリエイターとして10年以上仕事してきた経験を生かして解説していきます。
初心者のためのHTML入門編

そもそもHTMLってなに?

HTMLとは正式名称をHyperText Markup Language(ハイパーテキストマークアップランゲージ)といいます。
WebサイトやWebサービスを作るときに使う「マークアップ言語」と呼ばれるものです。
マークアップ言語はタグとよばれる目印をつけて、webブラウザ(IEとかsafari、chromeなどのこと)が理解できるための仕組みです。
あなたがよく見るサイトやこのブログもHTMLファイルで作られています。

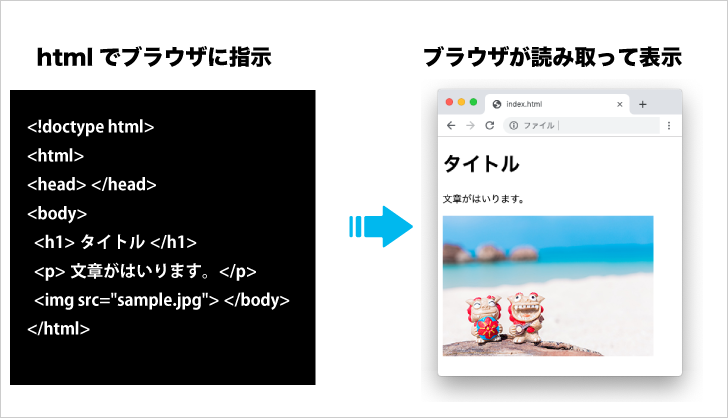
HTMLの役割


<h1></h1>がタイトル
<p></p>が段落
<img>が画像
という風にとブラウザに教えるためにマークアップしています。
いわばHTMLはWebサイトの骨組みを表す役割になります。
HTMLだけではWebサイトは作れない

ここまで説明した通り、HTMLはWebサイトの骨組みをブラウザに教えるためのものです。
なのでHTMLだけではWebサイトは作れません。
一般的なWebサイトはHTMLに加え、CSSやJavascriptが使用されています。
軽く、CSSやJavascriptについても説明しますね。
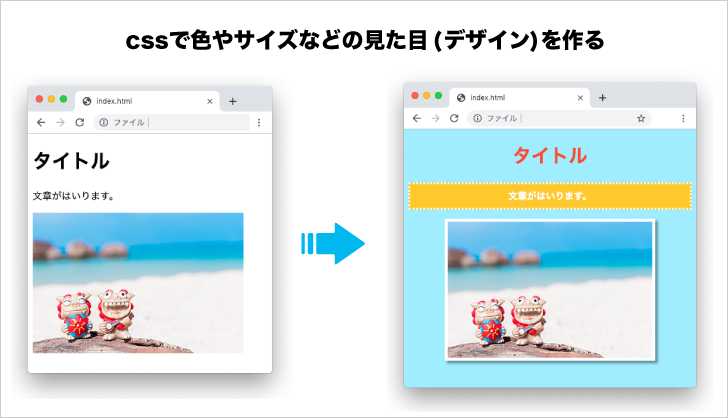
CSSってなに?

HTMLがwebサイトの骨組みであると説明しましたが、CSSは見た目(=デザイン)を作るものになります。
CSSなしのサイトでは文字の色は黒や背景の色は白とWebブラウザーの設定のままになってしまいます。
CSSを使えば、文字の色やサイズを変えたり背景の色を変えたり自由にデザインできるようになります。
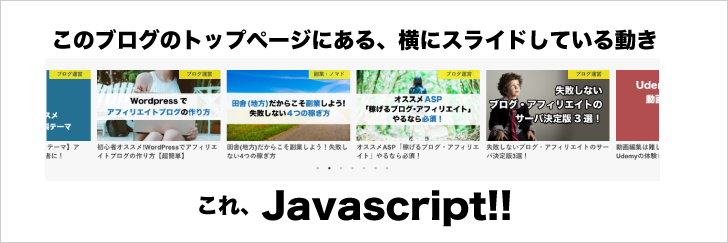
Javascriptってなに?

Javascriptは主にWebサイトに動きやフォームのチェックなどに使われます。
Webサイトの動きというのはこのブログのトップページにあるスライドのようなものです。
またフォームでちゃんとした形でメールアドレスをフォームに入力したかどうかをチェックすることなどもできます。
HTMLを記述するために用意するもの

パソコンはもちろんですが、HTMLを記述して確認するために必要になるのが
- テキストエディタ
- Webブラウザ
です。
それでは解説していきます。
テキストエディタ
HTMLを書くためにテキストエディタというソフトが必要です。
Windowsなら「メモ帳」、Macなら「テキストエディット」というソフトが標準で入っています。
標準のソフトを使ってもいいのですが、フリーソフトでもっと使いやすいものが多数あります。
ここでいくつか紹介します。
気に入ったものがあれば、ぜひ使ってみてください。
Webブラウザ

IE/Internet Explorer(インターネット・エクスプローラー)やsafariなどのWebサイトを見るためのソフトです。
普段Webサイトを見るときは何を使ってもいいですが、これからWebサイトを作りたいと思いっているあなたにオススメは
「GoogleChrome(グーグルクローム)」です。
動作が軽く、Webサイトを作る上で便利な機能がたくさんあるので初めからChromeを使うようにしましょう。
Chromeを持っていない方はこちらからダウンロードしてください。
初心者が覚えるべきHTMLタグ基本構造

HTMLの基本構造でかならず毎回使用するタグは
- HTML宣言(DOCTYPE)
- htmlタグ
- headタグ
- titleタグ
- bodyタグ
です。
これを覚えて、HTMLで記述する準備が整います。
一回書いてしまえば、毎回使い回しが出来るので深く考えず書いてみましょう。
HTML宣言(DOCTYPE)

DOCTYPEはこのサイトがHTML形式で書かれていることをWebブラウザに伝えるための記述です。
Webサイトを作るときは必ず宣言するがあります。
htmlタグ

DOCTYPEの下に記述するのがhtmlタグです。
Webサイトの内容全体を囲みます。こちらも必ず必要です。
headタグ

ブラウザでは表示されない部分の情報を入力するエリアです。
Webサイトのタイトルや文字コード、説明文や読み込んでいるファイル情報などページ全体に関する情報を記述します。
htmlタグの中に記述します。
titleタグ

headタグ内に記述するページのタイトルを記述する部分です。
検索で表示されるタイトルはtitleタグの中に書かれた内容になります。
SEOにおいて非常に重要なタグです。
bodyタグ

ブラウザで表示する部分を入力するエリアです。
htmlタグの中に記述して、headタグの後に記述します。
初心者が覚えるべきよく使うHTMLタグ

bodyタグ内に記述するよく使うタグを紹介します。
- h1〜h6タグ
- pタグ
- brタグ
- imgタグ
- aタグ
- ul/ol/liタグ
上記はブラウザで表示されるタグで本当によく使います。
このタグを覚えていればHTMLについては7割くらい覚えたといっても良いでしょう。
ぜひ覚えてみてください。
見出しをつける:h1〜h6タグ

文章における見出しとなる部分。h1が一番大きな見出しでh2→h3→h4→h5→h6の順で小さくなっていきます。
大きな見出しというのはサイズの話ではなく文章内の意味的に大きいということです。
段落をつける:pタグ

pタグは文章の段落を表すタグです。pタグで囲んだ文章を1つの段落として表せます。
改行する:brタグ

brタグは入力した特定の箇所で改行をするタグです。終了タグが必要ありません。
初心者がよく間違えることとして、HTML内で「Enterキー」を押して改行しててもブラウザでは改行されないということです。
改行したい場合はbrタグを使いましょう。
画像を表示する:imgタグ

imgタグは画像を表示させるタグです。
imgタグ内のsrc属性に画像のパスを記入して指定します。
リンクをつける:aタグ

リンクとは、クリックすると別のページやサイトなどへ移動するものです。
青文字に下線が引かれているのをよくみますよね。
aタグはそのリンクする文言や画像を囲み、属性でリンク先を指定するものです。
リンク先(URL)は開始タグ内のhref属性に記述します。
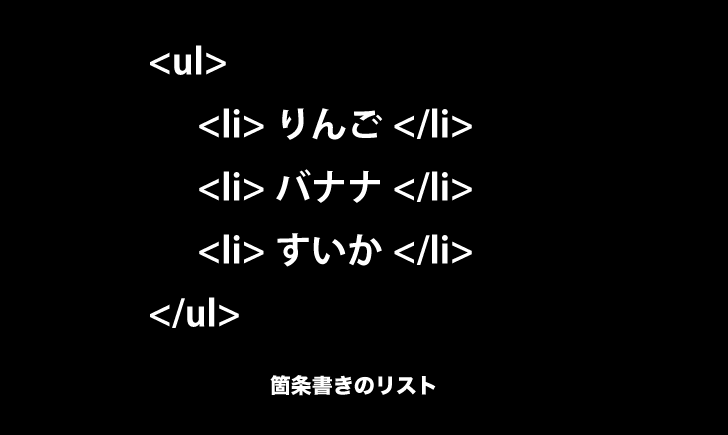
リストをつくる:ul/ol/liタグ

ulタグは囲んだ範囲が箇条書きのリストだと表すタグです。
liタグはリストの中の1つの項目だと表すタグです。
ulタグは順番の決まっていない項目を並べるリストでしたが、
olタグは番号付きで順番のあるリストを表すタグです。
必要によって使い分けましょう。
初心者が覚えるべきHTMLタグまとめ

一通り上記のタグを覚えるとHTMLの骨格がわかってきます。
HTMLタグはまだ他にもあるのでそれも覚えて、あわせてCSSやJavascriptも覚えてみましょう。
それでは初心者が勉強するための方法をご紹介していきますので参考にしてみてください。
初心者がHTMLを独学する方法

初心者がHTMLを独学する方法は大きく分けて3つあります。
- 本で勉強する
- 無料サイトで勉強する
- スクールで勉強する
あなたの目的やいつまでに出来るようになりたいかなどを考えて、自分にあった方法を選んでみてください。
初心者がHTMLを独学するのにオススメの本2選

本はパソコンやスマホがないときでも勉強できる方法です。
読みながら実際に手を動かしにくいのは残念ですが、
- 初期にイメージを掴むため
- 最終的におさらいとして
も活用できるのでぜひ読んでみてください。
初心者がHTMLを独学するための無料サイト【練習問題あり】

無料サイトで手を動かしながら勉強したい!って方にオススメなサイトが2つ。
- ドットインストール
- Progate(プロゲート)
です。
無料なのに内容も充実しています。練習問題があり、実際に手を動かしながら学ぶことができます。
ぜひ一度はやってみましょう。
ドットインストール

ドットインストールとは、動画でプログラミングを学べる初心者向けのプログラミング学習サービスです。
数ある国内のプログラミング学習サービスの中でも、先駆けに位置するサービスで、プログラミング初心者からプロのエンジニアまで幅広く支持されています。
Progate(プロゲート)

Progateとは、「初心者でも挫折せずに学べるサービス」をモットーにプログラミングをオンライン上で学習できる学習サービスです。
可愛いイラスト付きで細かく丁寧に教えてもらえるサービスです。スマホアプリもあって便利です。
最短でプロになるならスクールがオススメ(無料あり)

プロになりたい!最短でプロになりたい!って方にはスクールがオススメ。
私がオススメするのは
- TechAcademy
 :オンライン完結型、地方でも大丈夫-無料体験あり
:オンライン完結型、地方でも大丈夫-無料体験あり - TECH::CAMP
 :教室タイプ、東京や大阪、名古屋などの方
:教室タイプ、東京や大阪、名古屋などの方
無料体験もあるので、すぐに稼げるプロになりたい方は必見です!
初心者がHTMLをつかえるとこんな活用方法がある

HTMLを勉強して意味があるのか?と思われる方もいらっしゃるかと思います。
一体HTMLを勉強してどんな得があるのか?
それは
- プログラミングの勉強が理解しやすくなる
- SEOの勉強が理解しやすくなる
- Web系の仕事への第一歩が踏み出せる
という利点があります。
いきなりプログラミングやSEOといってもHTMLの知識があるとないとでは理解しやすさが違います。
これからプログラマーになりたい、マーケターになりたいという方はぜひHTMLを学んでください。
私もWeb制作を始めるときはもちろんHTMLの勉強からはじめました
最初は苦戦しましたが、今では仕事になっています。
最速・最短で学ぶにはやはりスクールがオススメです。
- TechAcademy
 :オンライン完結型、地方でも大丈夫-無料体験あり
:オンライン完結型、地方でも大丈夫-無料体験あり - TECH::CAMP
 :教室タイプ、東京や大阪、名古屋などの方
:教室タイプ、東京や大阪、名古屋などの方
HTMLを理解して次のステップに進んでいきましょう!
初心者のためのHTML独学方法まとめ

この記事では「初心者のためのHTML独学方法」として下記のことを書いてきました。
HTMLの概要として
- そもそもHTMLってなに?
- HTMLの役割
- HTMLだけではWebサイトは作れない
- HTMLを記述するために用意するもの
- 初心者が覚えるべきHTMLタグ基本構造
- 初心者が覚えるべきよく使うHTMLタグ
- 初心者が覚えるべきHTMLタグまとめ
HTMLの独学方法として
- 初心者がHTMLを独学するのにオススメの本2選
- 初心者がHTMLを独学するための無料サイト【練習問題あり】
- 最短でプロになるならオンラインスクールがオススメ(無料あり)
HTML活用方法として
- 初心者がHTMLをつかえるようになるとこんな活用方法がある
HTML概要をこの記事で理解していただいて、本やサイトなどで独学して理解しプロとしてあなたが活躍するための参考になれば嬉しいです。